WordPress CSS Only Dropdown Menu code snippet
I want to share code snippet for WordPress CMS dropdown menu 🎉 💯: CodePen
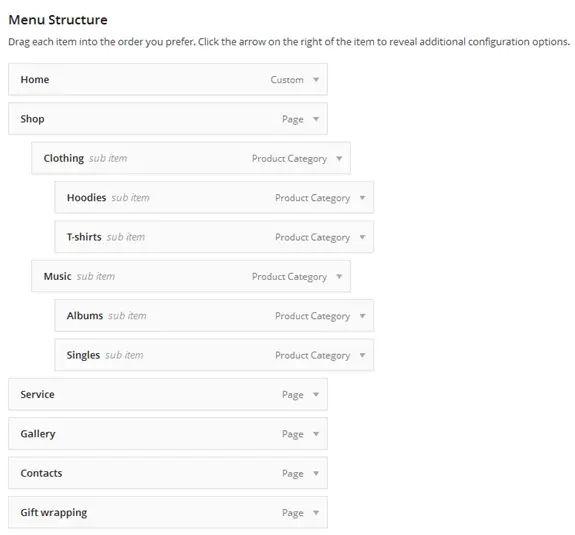
For this kind of menu I used three level menu structure:

To have different class names for different level of sub-menus you will need to extend Walker_Nav_Menu class in your function.php file. This walker just adds ul’s depth number to it class, which is used in CSS later.
This is code I add to my function.php:
add_theme_support("menus");
function register_my_menus() {
register_nav_menus(
array(
"primary-menu" => "Primary menu",
)
);
}
add_action("init", "register_my_menus");
class ipage_submenu_class extends Walker_Nav_Menu {
function start_lvl($output, $depth) {
$indent = str_repeat("\t", $depth);
$output += "\n$indent\n";
}
}
Now you can echo menu HTML with standart wordpress function (usally in header.php):
<?php wp_nav_menu( array("theme_location" => "primary-menu", "menu_class" =>"", "walker" => new ipage_submenu_class())); ?>
And use this css to style it (style.css):
body {
font-family:”Trebuchet MS”, Helvetica, sans-serif;
}
a {
text-decoration:none;
}
ul {
margin:0px;
}
nav ul {
text-align:center;
}
nav ul li {
display:inline-block;
}
nav ul > li a {
display:block;
letter-spacing:1px;
padding:0px 30px;
padding-bottom:15px;
color:#000;
font-weight:bold;
font-size:13px;
text-transform:uppercase;
}
nav ul.sub-menu-0 {
position:absolute;
text-align:center;
padding:0;
padding-top:20px;
left:0;
width:100%;
background:#f5f4f4;
display:none;
z-index:300;
}
nav ul.sub-menu-0 > li {
text-align:left;
vertical-align:top;
display:inline-block;
text-transform:uppercase;
font-weight:normal;
font-size:13px;
}
nav ul.sub-menu-0 > li a {
font-weight:normal;
padding:0;
}
nav ul.sub-menu-1 > li a {
font-weight:normal;
font-size:12px;
}
nav ul > li:hover ul.sub-menu-0 {
display:inline-block;
}
nav ul.sub-menu-1 {
text-align:left;
width:140px;
padding:20px 30px 40px 0px;
}
nav ul.sub-menu-1 li {
display:block;
font-size:12px;
}
nav ul.sub-menu-1 li a {
padding:0;
padding-bottom:5px;
text-transform:none;
}
nav ul.sub-menu-1 li a:hover {
padding-left:15px;
text-decoration:none;
}
nav ul > li a:hover {
text-decoration:underline;
color:#581311;
}